Get Fields
This text provides an example of how to call Get fields interface.
Example: Get all fields of a specified datasheet
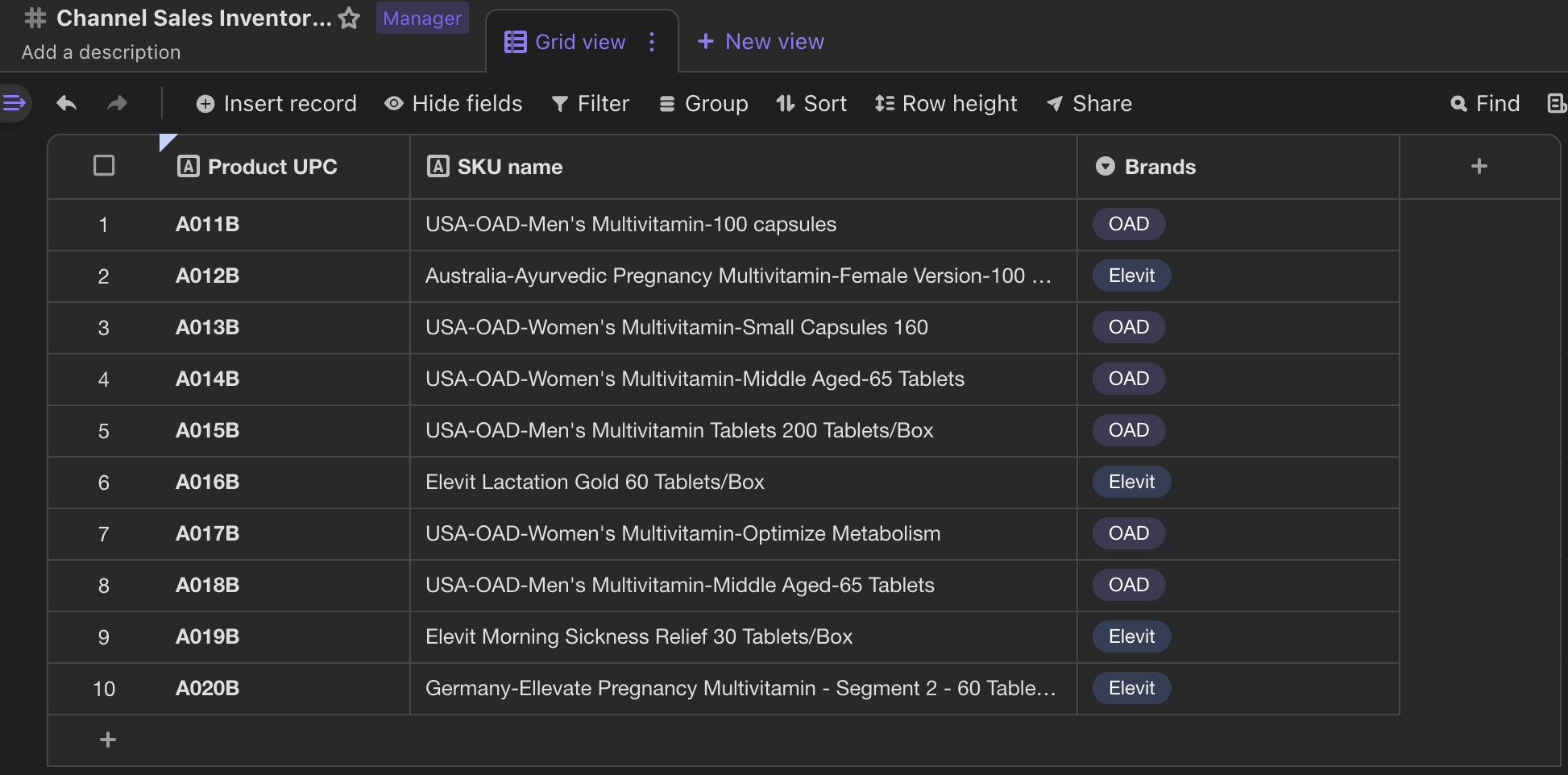
Suppose you have a channel sales inventory summary datasheet and you want to get information about all the fields of this datasheet.

Your action steps below:
Get your API Token.(How to get it)
Get the ID of the datasheet.(How to get it)
Open the terminal on your computer, execute the following code and send the query request to the server (assuming datasheetId is
dstCufZ779fE41TzZy):- cURL
- Javascript SDK
- Python SDK
curl -X GET \
"https://aitable.ai/fusion/v1/datasheets/dstCufZ779fE41TzZy/fields" \
-H "Authorization: Bearer {Your API Token}"Note: Need to Download and initialize Javascript SDK first, and then execute the following command.
import { APITable } from 'apitable';
const apitable = new APITable({
token: 'Your API Token',
});
const datasheet = apitable.datasheet("dstCufZ779fE41TzZy");
const fieldsResp = await datasheet.fields.list()
if (fieldsResp.success) {
console.log(fieldsResp.data.fields);
} else {
console.error(fieldsResp);
}Note: You need to download and initialize the Python SDK first, and then execute the following command.
from apitable import Apitable
apitable = Apitable("Your API Token")
dst = apitable.datasheet("dstCufZ779fE41TzZy")
# Get all fields
fields = dst.fields.all()
for field in fields:
print(field.json())The server returns the following JSON data, below the
"fields"is all data in this view:For the meaning of each parameter in the response, please check the API Reference
{
"code": 200,
"success": true,
"data": {
"fields": [
{
"id": "fldGMxxBjVzGi",
"name": "Product UPC",
"type": "SingleText",
"property": {
"defaultValue": ""
},
"editable": true,
"isPrimary": true
},
{
"id": "fldlSvMaP5TQG",
"name": "SKU name",
"type": "SingleText",
"property": {},
"editable": true
},
{
"id": "fldlXCBJyXTPo",
"name": "Brands",
"type": "SingleSelect",
"property": {
"options": [
{
"id": "optCe7DGNgtkS",
"name": "OAD",
"color": {
"name": "deepPurple_0",
"value": "#E5E1FC"
}
},
{
"id": "optdgOCPhHToc",
"name": "Elevit",
"color": {
"name": "indigo_0",
"value": "#DDE7FF"
}
}
]
},
"editable": true
}
]
},
"message": "SUCCESS"
}